写在前面
因为HEXO为静态博客,所以只需要把HEXO生成(generate)的文件上传到服务器。然后通过配置nginx访问静态文件就可以了。
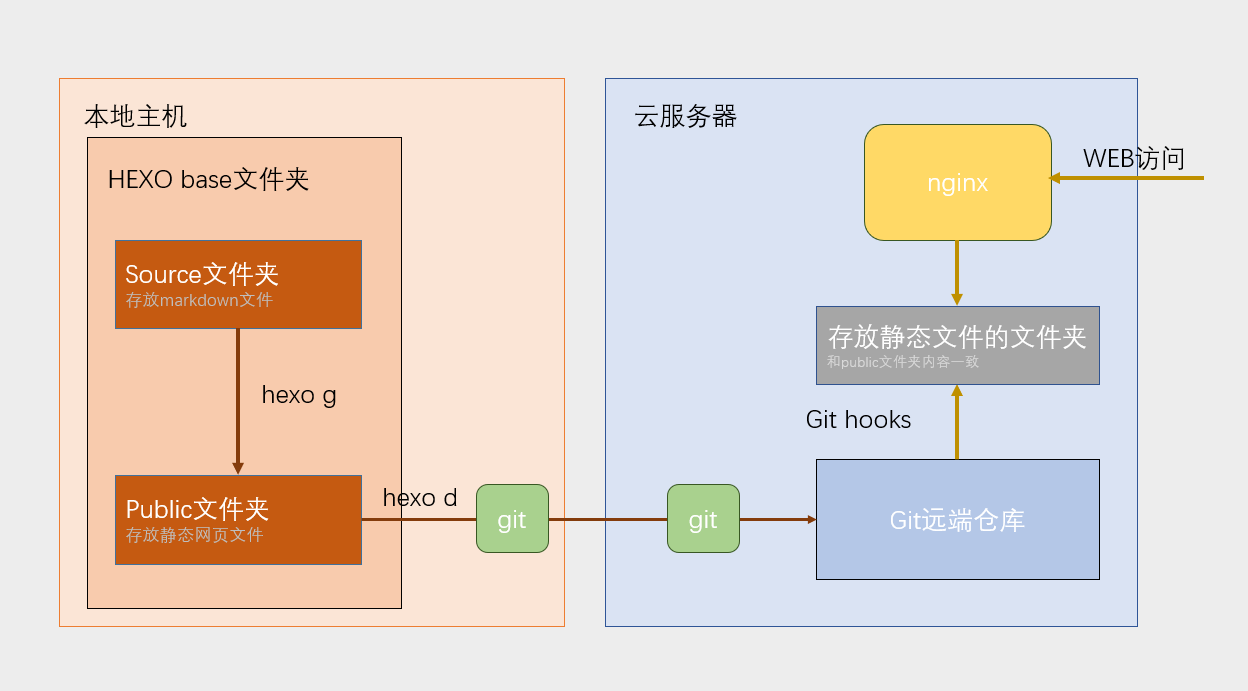
大致流程为:
- 写博客。并将博客文件放到
source文件夹下。 - 通过
hexo g将source文件夹下的.md文件生成静态网页文件,放置于public。 - 执行
hexo d将public下的文件通过git同步到服务器上的远程仓库。 - 访问博客的网址,通过
nginx访问服务器上存放的静态文件。
示意图如下:

注意:本篇内容主要讲解如何将如何将本地的文件部署到服务器上,所以并非从零开始的。
再开始之前,你应在完成一部分准备工作。
- 已经在本地配置好nood.js和HEXO,已经可以通过本机地址(
localhose:4000)访问网站。 - 本地已经安装好Git
- 拥有一台云服务器
那么,现在开始了。
配置Git
服务器安装配置git
安装
不同Linux系统安装git的命令不同,下面以ubuntu为例:
1 | sudo apt update |
创建git用户
1 | useradd git # 需要root权限 |
创建一个Git仓库
我把仓库放在了/home/git/blog.git。注意这个文件夹并不是存放网页静态文件的地方。
1 | cd /home/git |
创建存放网页静态文件的文件夹
我将文件放在了/data/HexoBlog。不过处于权限设置的考虑,建议放在home文件夹下。
配置Git Hooks,实现自动化部署
进入git仓库的hooks目录,创建post-receive文件。
1 | cd /home/git/blog.git/hooks |
将如下内容复制进去,该内容可以将git仓库的内容复制到另外的文件夹下。(注意修改路径地址。work-tree为你刚刚创建存放网页静态文件的文件夹,git-dir是你git仓库的地址。
1 | !/bin/sh |
给post-receive文件以可执行权限
1 | chmod +x post-receive |
本地生成ssh密钥
在本地电脑的CMD中执行
1 | ssh-keygen |
执行后会生成ssh密钥和公钥,默认保存位置在C:\Users\$username$\.ssh。其中,username为你的用户名。
该文件夹下的id_rsa.pub,即后续需要的公钥文件。
上传ssh密钥到服务器
进入git用户目录/home/git,创建文件夹.ssh,进入该文件夹创建文件authorized_keys
1 | cd /home/git |
将之前id_rsa.pub中的内容复制进去。
修改文件权限
1 | 需要权限 |
完成后,即可实现免密操作git了。
可以测试一下是否成功:
1 | ssh user@host # 在本机执行 |
配置Hexo
进入Hexo base文件夹,打开_config.yml文件,找到deploy的部分。
添加如下内容:
1 | deploy: |
修改完后执行hexo d,如果提示成功了,则Hexo会通过git将博客部署到服务器上。
可以连接服务器打开你存放网页静态文件的文件夹,查看是否有文件,看和本地hexo下public里的内容是否一致。
此后,在此发布新博客只需要执行HEXO三连就好了。
配置Nginx
现在已经可以可以将HEXO博客部署到服务器上了,但是我们还无法从也页面上访问。最后一部,通过nginx访问博客文件。
打开nginx的配置文件,一般在/etc/nginx/nginx.conf。
在http的大括号内添加如下server块
1 | server { |
其中,listen处填写你的端口。如果你是国内的服务器的话,需要备案后才可给开放80端口;server_name处填写你的域名,如果填写’_’则代表全匹配;root填写你存放网页静态文件的文件夹。
如果nginx是通过docker部署的,记得把该文件夹挂载到容器里。然后root处填写容器内挂载的地址。
现在重启nginx,访问你的服务器。博客应该可以正常访问了。
结语
结束